Углубленная кастомизации виджета
Для углубленной кастомизации внешнего вида виджета с помощью параметров запросов добавьте секцию style в передаваемые параметры виджета и в ней укажите новые значения CSS стилей. Обратите внимание, передаваемые параметры кастомизации имеют приоритет над настройками базовой кастомизации в личном кабинете системы.
Info
Обратите внимание, что возможно добавление новых элементов виджета и соответствующих им параметров кастомизации. В этом случае новые параметры будут описаны в этом разделе, и при использовании кастомизации, будет необходимо настроить кастомизацию и для новых элементов.
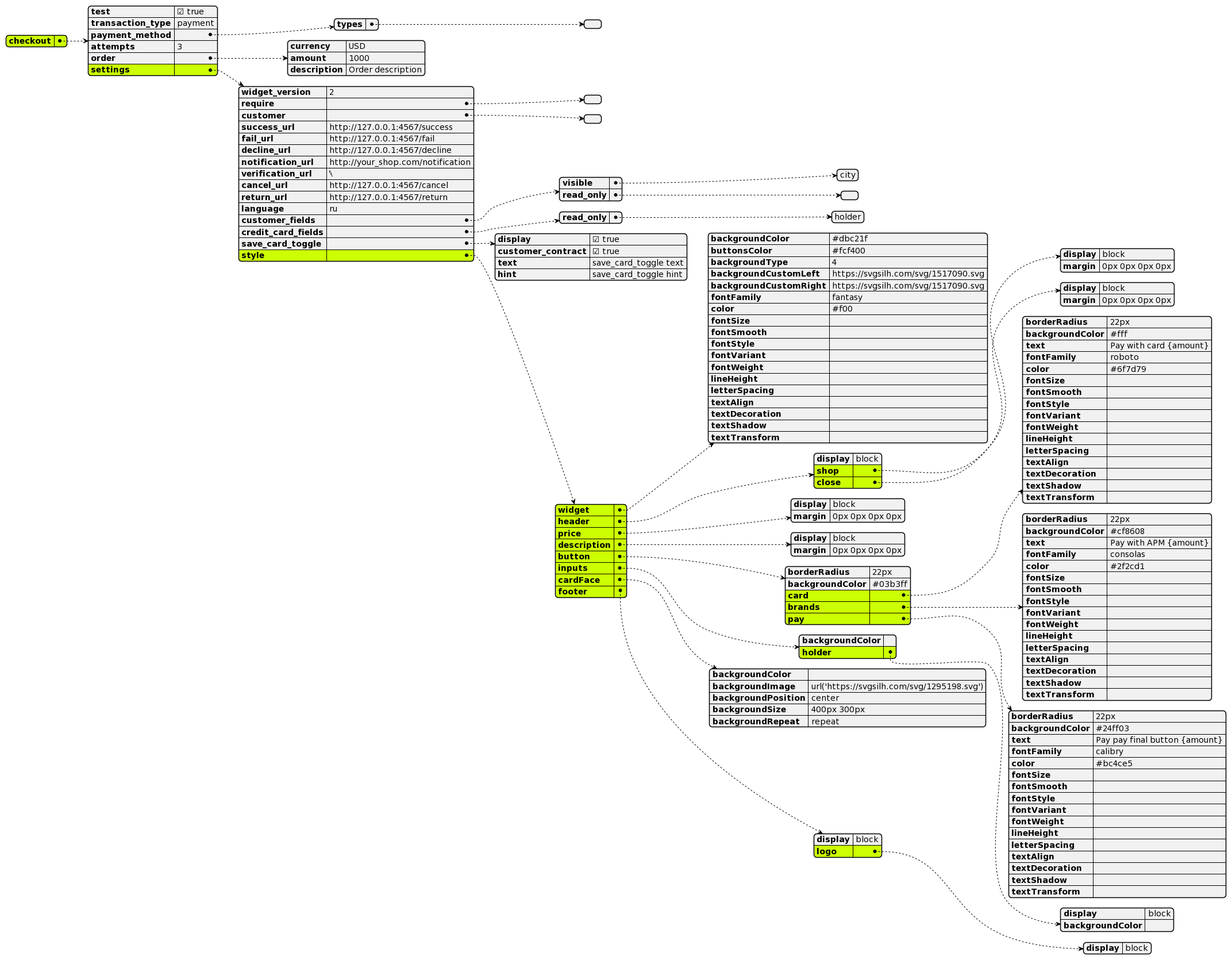
Общая схема параметров кастомизации виджета

Стили, используемые в виджете
Info
Обратите внимание, что элемент secureInfo находится в хэдере платежной страницы и в футере виджета. При необходимости кастомизации элемента и на платежной странице, и на виджете нужно добавить объект secureInfo и в footer {} и в header {}
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Кастомизируемые CSS свойства
Далее приводится перечень CSS свойств, поддерживаемых для элементов button.card, button.brands и button.pay. Если вы хотите произвести кастомизацию элемента виджета, передайте свойство со значением в секции этого элемента в параметрах запроса. По умолчанию будут применяться общие настройки для виджета.
| CSS свойство | Описание |
|---|---|
| fontFamily | Стиль шрифта текста. |
| color | HEX-код цвета шрифта текста. |
| fontSize | Размер шрифта текста элемента. |
| fontSmooth | Сглаживание шрифта текста элемента. |
| fontStyle | Стилизация шрифта текста элемента. |
| fontVariant | Способ капители текста элемента. |
| fontWeight | Ширина текста элемента. |
| lineHeight | Высота пространства между строками текста элемента. |
| letterSpacing | Межбуквенное расстояние текста элемента. |
| textAlign | Выравнивание текста элемента. |
| textDecoration | Оформление текста элемента в виде его подчёркивания, перечёркивания или линии над текстом. |
| textShadow | Тень текста элемента. |
| textTransform | Регистр текста элемента. |
Пример кастомизации виджета
<script type='text/javascript'>
this.payment = function() {
var params ={
checkout_url: 'https://panel.pay-cross.com',
checkout: {
iframe: true,
test: true,
transaction_type: 'payment',
public_key: 'your_shop_public_key',
order: {
amount: 999,
currency: 'EUR',
description: 'Payment description',
tracking_id: 'your_transaction_id'
}
},
settings: {
widget_version: 2,
require: [],
customer: {},
success_url: 'http://127.0.0.1:4567/success',
fail_url: 'http://127.0.0.1:4567/fail',
decline_url: 'http://127.0.0.1:4567/decline',
notification_url: 'http://your_shop.com/notification',
verification_url: null,
cancel_url: 'http://127.0.0.1:4567/cancel',
return_url: 'http://127.0.0.1:4567/return',
language: 'ru',
customer_fields: {
visible: [
'city'
],
read_only: []
},
credit_card_fields: {
read_only: [
'holder'
]
},
save_card_toggle: {
display: true,
customer_contract: true,
text: 'save_card_toggle text',
hint: 'save_card_toggle hint'
},
style: {
widget: {
backgroundColor: '#dbc21f',
buttonsColor: '#fcf400',
backgroundType: '4',
backgroundCustomLeft: 'PD94bWwgdmVyc2lvbj0iMS4wIiBzdGFuZGFsb25lPSJubyI/Pgo8IURPQ1RZUEUgc3ZnIFBVQkxJQyAiLS8vVzNDLy9EVEQgU1ZHIDIwMDEwOTA0Ly9FTiIKICJodHRwOi8vd3d3LnczLm9...',
fontFamily: 'fantasy',
color: '#ff0000',
fontSize: '',
fontSmooth: '',
fontStyle: '',
fontVariant: '',
fontWeight: '',
lineHeight: '',
letterSpacing: '',
textAlign: '',
textDecoration: '',
textShadow: '',
textTransform: ''
},
header: {
shop: {
margin: ''
},
close: {
margin: ''
}
},
price: {
margin: ''
},
description: {
margin: ''
},
button: {
borderRadius: '22px',
backgroundColor: '#03b3ff',
card: {
borderRadius: '22px',
backgroundColor: '#ffffff',
text: 'Pay with card {amount}',
fontFamily: 'roboto',
color: '#6f7d79',
fontSize: '',
fontSmooth: '',
fontStyle: '',
fontVariant: '',
fontWeight: '',
lineHeight: '',
letterSpacing: '',
textAlign: '',
textDecoration: '',
textShadow: '',
textTransform: ''
},
brands: {
borderRadius: '22px',
backgroundColor: '#cf8608',
text: 'Pay {amount}',
fontFamily: 'consolas',
color: '#2f2cd1',
fontSize: '',
fontSmooth: '',
fontStyle: '',
fontVariant: '',
fontWeight: '',
lineHeight: '',
letterSpacing: '',
textAlign: '',
textDecoration: '',
textShadow: '',
textTransform: ''
},
pay: {
borderRadius: '22px',
backgroundColor: '#24ff03',
text: 'Pay pay final button {amount}',
fontFamily: 'calibry',
color: '#bc4ce5',
fontSize: '',
fontSmooth: '',
fontStyle: '',
fontVariant: '',
fontWeight: '',
lineHeight: '',
letterSpacing: '',
textAlign: '',
textDecoration: '',
textShadow: '',
textTransform: ''
},
receipt: {
display: none
}
},
inputs: {
backgroundColor: '',
holder: {
backgroundColor: ''
}
},
cardFace: {
backgroundColor: '',
backgroundImage: '',
backgroundPosition: '',
backgroundSize: '',
backgroundRepeat: ''
},
footer: {
logo: {}
}
}
}
}
new BeGateway(params).createWidget();
};
</script>
Пример запроса на создание токена платежа с параметрами кастомизации виджета
{
"checkout": {
"test": true,
"transaction_type": "payment",
"payment_method": {
"types": []
},
"attempts": 3,
"order": {
"currency": "USD",
"amount": 1000,
"description": "Order description"
},
"settings": {
"widget_version": 2,
"require": [],
"customer": {},
"success_url": "http://your_shop.com/success",
"fail_url": "http://your_shop.com/fail",
"decline_url": "http://your_shop.com/decline",
"notification_url": "http://your_shop.com/notification",
"verification_url": null,
"cancel_url": "http://your_shop.com/cancel",
"return_url": "http://your_shop.com/return",
"language": "ru",
"customer_fields": {
"visible": [
"city"
],
"read_only": []
},
"credit_card_fields": {
"read_only": [
"holder"
]
},
"save_card_toggle": {
"display": true,
"customer_contract": true,
"text": "save_card_toggle text",
"hint": "save_card_toggle hint"
},
"style": {
"widget": {
"backgroundColor": "#dbc21f",
"buttonsColor": "#fcf400",
"backgroundType": "4",
"backgroundCustomLeft": "PD94bWwgdmVyc2lvbj0iMS4wIiBzdGFuZGFsb25lPSJubyI/Pgo8IURPQ1RZUEUgc3ZnIFBVQkxJQyAiLS8vVzNDLy9EVEQgU1ZHIDIwMDEwOTA0Ly9FTiIKICJodHRwOi8vd3d3LnczLm9...",
"fontFamily": "fantasy",
"color": "#ff0000",
"fontSize": "",
"fontSmooth": "",
"fontStyle": "",
"fontVariant": "",
"fontWeight": "",
"lineHeight": "",
"letterSpacing": "",
"textAlign": "",
"textDecoration": "",
"textShadow": "",
"textTransform": ""
},
"header": {
"shop": {
"margin": "0px 0px 0px 0px"
},
"close": {
"margin": "0px 0px 0px 0px"
},
"secureInfo": {
"margin": "0px 0px 0px 0px",
"text": "Безопасная оплата обеспечивается [PayCross](https://example.com/terms)"
}
},
"price": {
"margin": "0px 0px 0px 0px"
},
"description": {
"margin": "0px 0px 0px 0px"
},
"button": {
"borderRadius": "22px",
"backgroundColor": "#03b3ff",
"card": {
"borderRadius": "22px",
"backgroundColor": "#ffffff",
"text": "Pay with card {amount}",
"fontFamily": "roboto",
"color": "#6f7d79",
"fontSize": "",
"fontSmooth": "",
"fontStyle": "",
"fontVariant": "",
"fontWeight": "",
"lineHeight": "",
"letterSpacing": "",
"textAlign": "",
"textDecoration": "",
"textShadow": "",
"textTransform": ""
},
"brands": {
"borderRadius": "22px",
"backgroundColor": "#cf8608",
"text": "Pay {amount}",
"fontFamily": "consolas",
"color": "#2f2cd1",
"fontSize": "",
"fontSmooth": "",
"fontStyle": "",
"fontVariant": "",
"fontWeight": "",
"lineHeight": "",
"letterSpacing": "",
"textAlign": "",
"textDecoration": "",
"textShadow": "",
"textTransform": ""
},
"pay": {
"borderRadius": "22px",
"backgroundColor": "#24ff03",
"text": "Pay {amount}",
"fontFamily": "calibri",
"color": "#bc4ce5",
"fontSize": "",
"fontSmooth": "",
"fontStyle": "",
"fontVariant": "",
"fontWeight": "",
"lineHeight": "",
"letterSpacing": "",
"textAlign": "",
"textDecoration": "",
"textShadow": "",
"textTransform": ""
},
"receipt": {
"display": "none"
}
},
"inputs": {
"backgroundColor": "",
"holder": {
"backgroundColor": ""
},
"cvc": {
"type": "password",
"backgroundColor": ""
}
},
"cardFace": {
"backgroundColor": "",
"backgroundImage": "PD94bWwgdmVyc2lvbj0iMS4wIiBzdGFuZGFsb25lPSJubyI/Pgo8IURPQ1RZUEUgc3ZnIFBVQkxJQyAiLS8vVzNDLy9EVEQgU1ZHIDIwMDEwOTA0Ly9FTiIKICJodHRwOi8vd3d3LnczLm9yZy9UUi8yMDAxL1JFQy1TVkctMjAwMTA5MDQvRFREL3N2ZzEwLmR0ZCI...",
"backgroundPosition": "center",
"backgroundSize": "400px 300px",
"backgroundRepeat": "repeat"
},
"footer": {
"logo": {},
"secureInfo": {
"margin": "0px 0px 0px 0px",
"text": "Безопасная оплата обеспечивается [PayCross](https://example.com/terms)"
},
"additional_logos": [
"iVBORw0KGgoAAAANSUhEUgAADwAAAAhwCAYAAACQvstyAAAACXBIWXMAABYlAAAWJQFJUiTwAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQU...",
"iVBORw0KGgoAAAANSUhEUgAAAMgAAABkCAYAAADDhn8LAAAACXBIWXMAAAsTAAALEwEA..."
]
}
}
}
}
}